2-5 business days. Free returns within 60 days with a prepaid label upon request.
<tc>audikast</tc> D4169
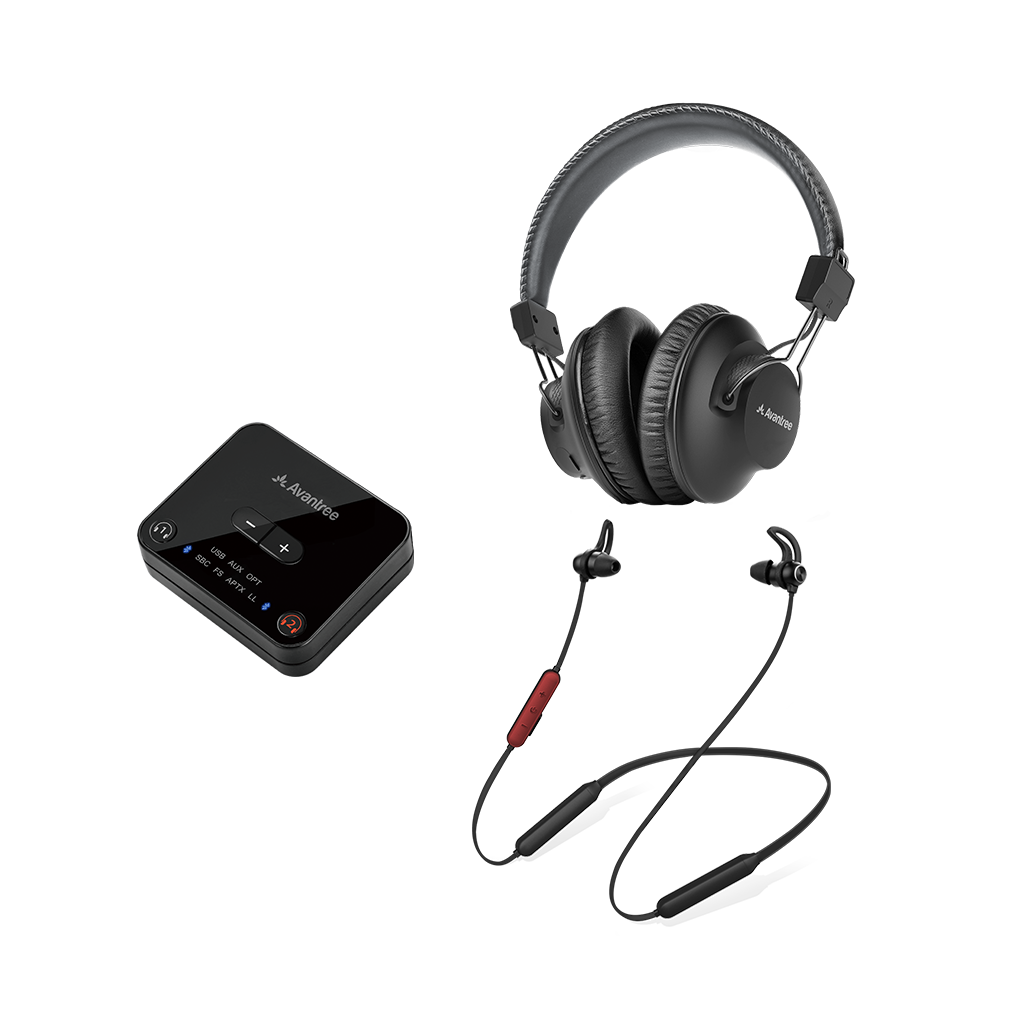
Low Latency Bluetooth 5.0 In-ear Headphone & Over-ear Headphone + Transmitter Adapter Set for Watching TV with Personalized Audio Control
- $99.99
- Unit price
- per
Over-Ear Headphones
• Model No.: BTHS-AS9S
• Bluetooth version: V5.0
• Supported profiles: A2DP v1.2, AVRCP v1.4, HSP v1.2, HFP v1.6
• Audio codec support: FastStream, SBC
• Operating range: Class 2, up to 30 ft/10m
• Operating time: up to 40 hours play time and 20 days standby time
• Driver size: 40mm
• Impedance: 32 ohm
• Frequency response: 20Hz 20KHz
In-Ear Earphones
• Model No.: BTHS-NB16
• Bluetooth version: V5.0
• Audio codec support FastStream, SBC
• Bluetooth Profiles HSP v1.2, HFP v1.6, AVRCP v1.4, A2DP v1.2
• Operation Range Class 2, 10m/30ft
• Music Time 20 hours
• Standby Time around 260hrs
• Product Weight 0.1 kgs
• Product Size 2.7 cm X 1.4 cm X 43 cm
Transmitter
• Model No.: BTTC-418-P
• Bluetooth version: V5.0
• Supported profiles: HSP V1.2, HFP V1.6, AVRCP V1.4, A2DP V1.2
• Audio codec support: aptX LL, FastStream, aptX, SBC
• Operating range: Class 1, up to 100ft/30m
• Power supply: 5V/500mA 2A rated USB charger or TV USB port
• Power port: USB-A
- 選択を選択すると、完全なページの更新が行われます。